


Choosing the right framework for web development can be challenging, especially with so many options available. Two of the most popular choices today are Angular and React. Angular, developed by Google, is a complete framework known for its strong structure and useful features, making it ideal for large applications. React, developed and maintained by Facebook, is more flexible and focuses on building user interfaces with its component-based approach. As we look ahead to 2025, developers and businesses need to understand the strengths and weaknesses of each framework. This article will offer a detailed comparison of Angular and React, highlighting their performance, scalability, and the specific types of projects where they excel. By the end, you’ll have the insights to choose the proper framework for your development needs.

Angular is an open-source frontend framework developed and maintained by Google’s Angular team. It is one of the most widely used client-side frameworks for creating scalable, high-performance mobile and web applications using HTML, CSS, and TypeScript. The current version, Angular 13, provides robust solutions for enterprise web app development and is a popular choice among companies for their web development projects.
Additionally, Angular features a powerful templating system, a dependency injection mechanism, and a modular architecture, all contributing to its versatility in building complex applications. It also supports reactive programming through RxJS, enabling developers to work with asynchronous data streams effortlessly. With its extensive ecosystem, Angular provides tools and libraries that facilitate everything from routing to state management, making it a comprehensive framework for modern web development.

React is a frontend JavaScript library designed to build user interfaces by utilizing reusable UI components. It supports server-side rendering, offering a flexible and high-performance solution for web applications. With React, developers can create smooth user experiences and intricate user interfaces. To enhance UI/UX further, businesses often seek expert assistance from React frontend development services.
React is a widely favored framework among developers for building fast and scalable applications, allowing them to apply their knowledge across various platforms and environments. In addition to JavaScript, React can be used with JSX, a syntax extension that allows HTML-like code within JavaScript. React’s ecosystem also includes a range of tools and libraries, such as React Router for navigation and Redux for state management, which further enhance its functionality and usability for developing modern web applications. Initially developed by Facebook, React continues to be actively maintained by the Facebook community and a vast network of individual developers, ensuring robust support and continuous improvement.
Do you have software development needs?
| Feature | Angular | React |
|---|---|---|
| Website | https://angular.dev/ | https://react.dev/ |
| Developed by | ||
| Release | 2016 | 2013 |
| Programming language | TypeScript | JavaScript |
| Framework type | Comprehensive MVC framework built with JavaScript | JavaScript library (Part of MVC; requires Flux for architecture) |
| Core concept | Integrates JavaScript into HTML; utilizes the real DOM; client-side rendering | Integrates HTML into JavaScript; utilizes the virtual DOM; server-side rendering |
| Data synchronization | Two-way data synchronization | One-way data synchronization |
| Code composition | JavaScript + HTML | JavaScript + JSX |
| Difficulty level | Steep | Moderate |
| Rendering Approach | Client/Server-Side | Client/Server-Side |
| Ideal Use Case | Highly dynamic and interactive web applications | Larger applications with frequently changing data |
| Application Architecture | Rigid and complex MVC structure | Flexible component-based architecture |
| Dependency Management | Fully integrated support | Not included |
| DOM Structure | Real | Virtual |
| Notable Applications | IBM, PayPal, Freelancer, Upwork | Facebook, Skype, Instagram, Walmart |
Angular and React are popular JavaScript frameworks used for building web applications, but they differ significantly in their architecture and approach. Angular is a comprehensive framework that provides a robust set of tools for developers, including features like dependency injection, routing, and form validation. Its declarative programming style and two-way data binding make it ideal for large-scale applications requiring a structured approach. On the other hand, React is a library primarily aimed at building user interfaces. It emphasizes a component-based architecture, allowing developers to create reusable UI components that can independently manage their state. This flexibility, combined with features like a one-way data flow and a virtual DOM, positions React as a go-to option for projects that demand high interactivity and quick updates.
Do you have software development needs?
To help you understand which framework might be the best fit for your needs, let’s take a look at some differences:
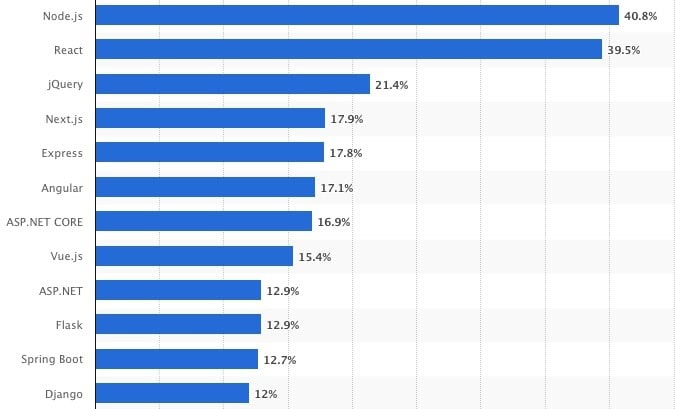
When considering the comparison between Angular and React, it’s important to note that both frameworks have been utilized by various enterprises, ranging from small businesses to large corporations. According to BuiltWith statistics, React is used by approximately 11908579 websites, while Angular powers around 327765 sites. However, React leads in search interest according to Google Trends. A Statista survey highlights React as the second most popular web framework among developers globally. While Angular is favored for its ready-made solutions, both frameworks continue to evolve and remain significant in the frontend development landscape.

Source: Statista
Angular is an open-source structural framework designed for building dynamic web applications. In contrast, React is an open-source library focused on creating user interface components. React is lightweight, utilizing a virtual DOM and JSX syntax, whereas Angular provides a more comprehensive suite of features, including two-way data binding, TypeScript support, MVC architecture, and dependency injection.
React operates as a JavaScript library, while Angular is a web application framework based on TypeScript. This foundational language difference influences their use cases. React is primarily for developing interactive UI components that handle frequently changing data. In contrast, Angular is better suited for complex enterprise applications like progressive web apps and single-page applications. Angular leverages TypeScript, a superset of JavaScript that enhances typo detection and code navigation. While React is mainly written in JavaScript ES6+ with JSX, a syntax extension resembling HTML, it can also be developed using TypeScript. However, this requires additional tools like Babel for JSX compilation.
In the context of single-page applications, Angular is typically employed to build these applications using HTML and TypeScript, while React is known for creating user interfaces from isolated components. Additionally, Angular is part of the MEAN stack and works well with various code editors, making it suitable for developing dynamic websites and web apps. Conversely, React excels in the development of reusable HTML elements for frontend projects.
In terms of data binding, Angular utilizes two-way data binding, which ensures that any change in the user interface automatically updates the model state. In contrast, React uses one-way data binding, meaning that the model state must be updated before any changes are reflected in the interface. This unidirectional data flow grants React developers greater control over web and mobile applications.
Angular’s architecture is based on three core components: Models, Views, and Controllers. Its structure is more rigid and complex, but it allows developers to compartmentalize code into distinct files for easier template and code reuse across projects. In contrast, React offers a flexible coding structure without fixed formats, resulting in a clean and readable codebase. Its component trees facilitate logical organization, and functional programming principles enable declarative component declarations.
Angular has built-in support for various material design components, such as layouts, buttons, and pop-ups, facilitating quick and smooth UI configuration. In React, to use similar material design components, developers must install the Material-UI Library along with its dependencies. This community-developed library provides a wide selection of UI components, both free and paid.
Do you have software development needs?
Both frameworks interact with the Document Object Model (DOM), which represents the browser’s current view. Angular operates with a real DOM, where any change triggers a complete update of the entire tree structure. To mitigate performance issues, Angular uses change detection to identify components needing updates. Conversely, React employs a virtual DOM, allowing it to update individual elements without refreshing the entire tree structure, thus improving efficiency.
React often relies on external libraries for state management and other functionalities. Tools like Helmet, Redux, and React Router are commonly used to enhance state management, API interactions, and routing capabilities. Angular, on the other hand, is a more self-contained framework with various built-in features, including data binding and component-based routing. Although it can also incorporate state management libraries like NgRx and RxJS for additional functionality, it does not require them as React does.
React tends to outperform Angular in terms of runtime efficiency. Its virtual DOM is lightweight and built on the server, while the unidirectional data binding process avoids the overhead of watchers, reducing workload. In contrast, Angular’s bidirectional data binding necessitates watchers for each binding, which can negatively impact performance. However, with the introduction of the Ivy technology, Angular’s performance may improve in future updates.
React’s architecture places logic and templates at the end of the component, making the code easier to understand, even for those unfamiliar with its syntax. In contrast, Angular uses directives within its templates to dictate object behavior, resulting in a more complex syntax that can confuse less experienced developers.
Both Angular and React utilize a component-based architecture, promoting reusability, modularity, and cohesion in their design. However, they differ in their underlying technologies: React is based on JavaScript, while Angular relies on TypeScript, which facilitates error-free and concise web application development.
After discussing the key differences between React and Angular, we will now delve into the best features of each framework. This exploration will highlight what makes Angular and React unique, showcasing their strengths and how they can benefit developers in various use cases. Let’s begin with the standout features of Angular.
As discussed, Angular and React are two of the most popular frameworks in the web development ecosystem. Recent research shows that 40.58% of professional developers prefer React, while 17.75% favor Angular. To better understand their market adoption, we can look at some key metrics that highlight their usage and popularity:
Github stars:
NPM weekly downloads:
Beyond these metrics, data from BuildWith reveals that React holds a clear edge in live website usage, powering a significantly larger number of projects than Angular. Its widespread adoption across startups and enterprise applications underscores its dominant position in the web development ecosystem.
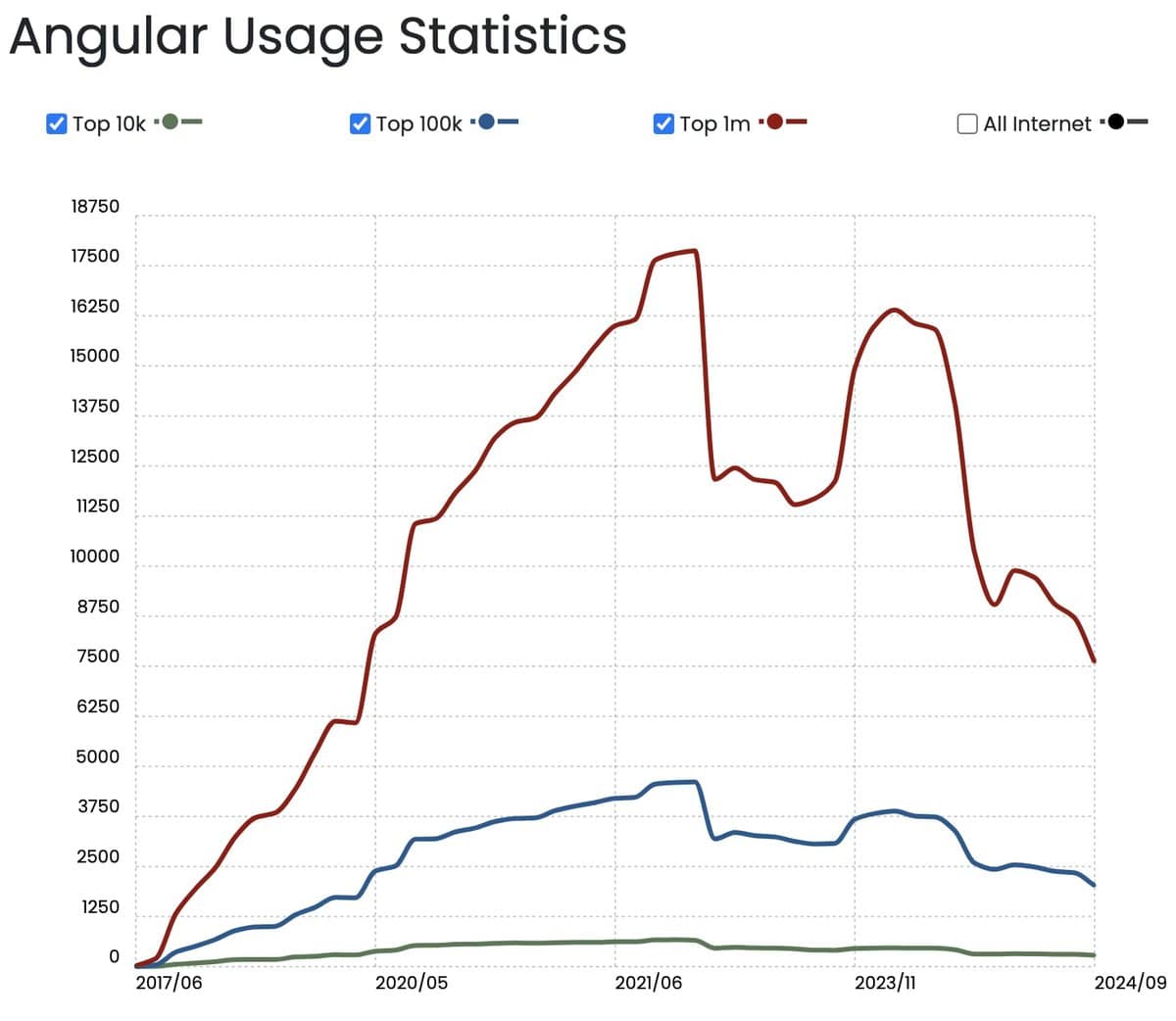
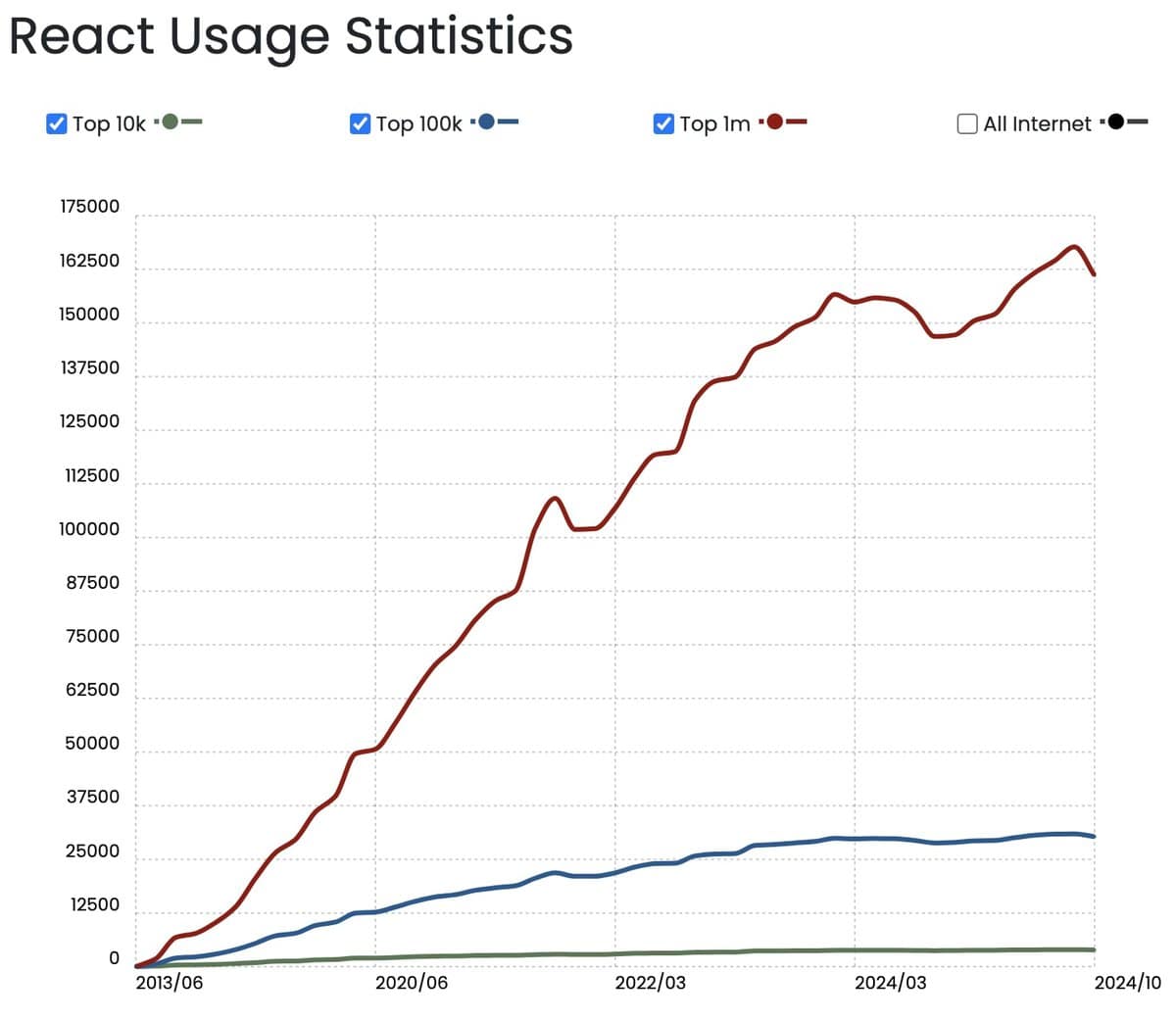
Let’s take a closer look at the following graphics for a visual representation of these insights.

Having explored Angular’s usage statistics, let’s now compare them with React.

Selecting the right technology for your project is a crucial decision that depends on your requirements and needs. Factors such as project complexity, team expertise, and long-term goals significantly influence this choice. Both Angular and React are among the most popular frontend technologies in the developer community. While each framework offers numerous benefits, React often excels over Angular in various aspects:
For projects that require rapid development and frequent updates, React might be more advantageous. Its component-based architecture allows for quicker iterations and easier maintenance, making it ideal for applications that adapt quickly to changing requirements.
If your team is relatively new to web development, React may provide a gentler learning curve due to its simpler design and flexible structure. Angular, with its extensive features and strict conventions, may take longer for newcomers to master.
When your project requires dynamic, interactive user interfaces, React excels in creating reusable UI components. Its virtual DOM enhances performance, making it a great option for applications with high interactivity and frequent UI updates.
If you value community support and a wide range of third-party libraries, React has a larger ecosystem and active community. This can be advantageous for finding resources, tutorials, and libraries to extend functionality. However, Angular also has a strong community and offers numerous built-in tools.
If your project involves mobile application development, React Native can be a compelling reason to choose React. It allows you to leverage the same codebase for web and mobile platforms, streamlining development efforts.
The choice between Angular and React largely depends on your project’s specific needs and goals. Angular is particularly well-suited for complex applications, while React is favored for its flexibility and ease of use, making it a popular option among developers.
For businesses aiming to leverage the advantages of both Angular and React, DevsData LLC offers exceptional development solutions tailored to meet their unique requirements. With over 8 years of industry experience, they provide a comprehensive range of services, including custom software development, system integration, and enterprise solutions. Their team consists of skilled developers, system architects, and project managers with extensive experience working alongside global corporations and fast-growing startups, particularly those from America and Israel. With a 5/5 client satisfaction rate on platforms like Clutch and GoodFirms, they have successfully collaborated with notable clients such as Cubus, Skycatch, Varner, and Novartis.
In addition to development expertise, DevsData LLC excels in recruiting top talent for both Angular and React projects. With access to a vast network of over 65000 developers, their rigorous hiring process, which includes a technical interview and a problem-solving task, results in an acceptance rate of less than 6%. This ensures that only the most qualified candidates join their team. This commitment to quality makes DevsData LLC an outstanding choice for businesses looking to harness the strengths of both Angular and React in their projects.
DevsData LLC takes pride in having engineers whose expertise rivals that of top industry professionals, supported by a vast network of senior contractors. They have successfully partnered with over 80 clients worldwide and completed over 100 projects, excelling in web development and complex backend systems. Their flexible approach distinguishes their team, emphasizing a deep understanding of each client’s unique needs. Their personalized approach allows them to maintain low overhead costs, enabling competitive pricing without compromising on quality or the caliber of their team members.
Contact DevsData LLC via email at general@devsdata.com or research their services more at www.devsdata.com.
Frequently asked questions (FAQ)
DevsData – your premium technology partner
DevsData is a boutique tech recruitment and software agency. Develop your software project with veteran engineers or scale up an in-house tech team of developers with relevant industry experience.
Free consultation with a software expert
🎧 Schedule a meeting
FEATURED IN


DevsData LLC is truly exceptional – their backend developers are some of the best I’ve ever worked with.”
Nicholas Johnson
Mentor at YC, serial entrepreneur


 Build your project with our veteran developers
Build your project with our veteran developers
 Explore the benefits of technology recruitment and tailor-made software
Explore the benefits of technology recruitment and tailor-made software
 Learn how to source skilled and experienced software developers
Learn how to source skilled and experienced software developers




Categories: Big data, data analytics | Software and technology | IT recruitment blog | IT in Poland | Content hub (blog)
