


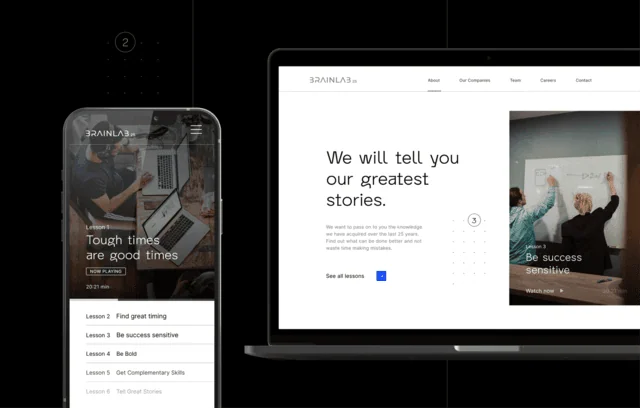
A startup incubator from San Francisco reached out to us and asked to design a custom landing page to celebrate the 25th anniversary of its operations.
The project needed to meet the company’s branding, be eye-catching, contemporary and overall refreshing. Furthermore, the client demanded that we deliver the website within one week. In addition, everything had to be manageable, adjustable, and understandable from a non-technical user viewpoint.
Furthermore, this landing page incorporated many dynamic elements such as content activating on a given day only, videos, commenting section, and newsletter sign-up options.
The website had to be developed so that the client could easily modify it in a selected CMS. Consequently, we wanted to consider while building the page and writing the code. Everything had to be manageable, adaptable, and understandable from a nontechnical user viewpoint.
Another challenge was an exceptionally tight deadline. The client demanded that we deliver the website within one week as he desired to celebrate his 25th anniversary the following week. This meant we only had five working days to provide a fully functional and responsive website.
Once our customer got in touch with us and asked to build the landing page, we immediately assembled a team of the most skilled Front-end developers to achieve the desired results within the remarkably tight timeline.
In addition, to make this vision into reality, we involved our numerous talented graphic designers in creating the most beautiful UX/ UI experience and brand-new page’s look. While making the designs, we have been in constant contact with the client, who gave us ongoing feedback on the direction he would like to go with the website’s look. Continuous client involvement in this process has been hugely constructive and allowed us to make quick iterations and changes to the designs.
We built a fully functional and elegant landing page with features such as newsletter sign-up or video commenting within just five working days. We have achieved all this, keeping in mind that the code must be manageable for a nontechnical user in the CMS.
For the Front-end, we have utilized HTML, CSS, and JavaScript. HTML is simply the code used to structure a web page and its content, while CSS is the language for describing the presentation of Web pages, including colors, layout, and fonts. It allows the presentation to be adapted to various devices, such as large screens, small screens, or printers. CSS is independent of HTML and can be used with many XML-based markup languages.
The backend has been created using WordPress to facilitate the customer experience. It is a website builder and content management system (CMS) which allows users to build and maintain a website without technical knowledge. Moreover, this software provides the opportunity to customise the very aspect of the website.
Additionally, on the backend, we have implemented PHP, a server-side scripting language embedded in HTML. It is related to managing dynamic content, databases, and session tracking.
When it comes to integrations, we have used Mailchimp in order to give website visitors the possibility to sign up for a newsletter.
DevsData – your premium technology partner
DevsData is a boutique tech recruitment and software agency. Develop your software project with veteran engineers or scale up an in-house tech team of developers with relevant industry experience.
Free consultation with a software expert
🎧 Schedule a meeting
FEATURED IN


DevsData LLC is truly exceptional – their backend developers are some of the best I’ve ever worked with.”
Nicholas Johnson
Mentor at YC, serial entrepreneur


 Build your project with our veteran developers
Build your project with our veteran developers
 Explore the benefits of technology recruitment and tailor-made software
Explore the benefits of technology recruitment and tailor-made software
 Learn how to source skilled and experienced software developers
Learn how to source skilled and experienced software developers




Categories: Big data, data analytics | Software and technology | IT recruitment blog | IT in Poland | Content hub (blog)
