


Mobile application for retail and eCommerce business
For one of our clients in Pennsylvania we have built a mobile application for his retail and eCommerce business.
The client already had an outdated mobile application, which was not running properly, had poor designs, and no longer fulfilled its function. We have been asked to build a new app based on the old one, which required us to reuse the existing code, refactor it and create new functionalities on top of it.
It has been especially challenging as the client asked us to stick to the already selected technologies. Additionally, we needed to expand the existing code and add new innovative features requested by the customer. Moreover, our solution needed to be compatible with the
Magento eCommerce platform the client uses for his business.
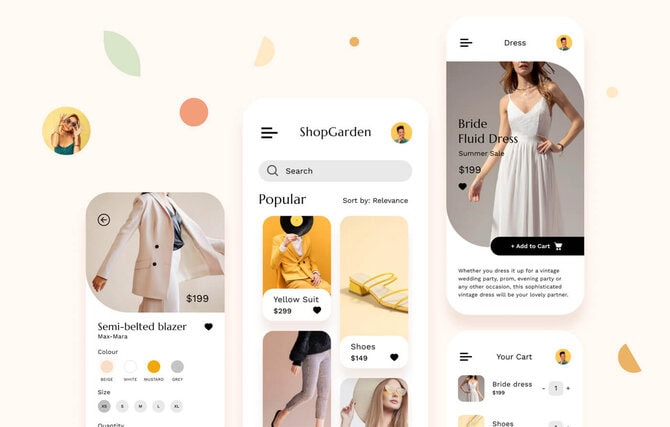
The app’s design was outdated and needed a fundamental redesign to cope with modern challenges. In addition, both UX and UI needed
to be changed.
The old look did not correspond to current market trends, was highly unattractive and nonintuitive for potential users.
Moreover, the application needed to be compliant with WCAG 2.2 requirements (AA level). Having this requirement in mind, we needed to adjust the development process and design process accordingly.
Web Content Accessibility Guidelines is a normative web standard — it is a W3C Recommendation and an ISO International Standard (ISO/IEC 40500:2012) — that explains how to make web content (including static web pages, dynamic web applications, mobile applications, etc.) more accessible to primarily people with disabilities, but also for all user agents, including highly limited devices, such as mobile phones.
This generally refers to the information in a web page or mobile application, including:
At DevsData, we refactored the application code by extending it and adding new functionalities to the app. In addition, we ensured that the app fulfilled the strict WCAG requirements. Finally, we made the app fully functional and integrated it with the client’s eCommerce platform – Magento.
In order to make the experience of using the app more personal, we have implemented a feature thanks to which the app tracks the users’ localization. It sends them personalized push notifications, informing that the client’s local brick and mortar shop is nearby and
offers attractive special deals. The tracked data is not stored anywhere and is not used without users’ consent (compliant with the W3C Geolocation standard).
When it comes to the new app design, we engaged our most talented graphic designers to propose new UX and UI according to the latest standards and trends in the eCommerce sector. We conducted a series of working sessions with the client, presenting him with our proposals for the new look of the app. After a couple of iterations, we reached an agreement and created from scratch a new, sexy / fresh, and modern design for the refurbished mobile app. We did all this, keeping in mind that we had to comply with strict WCAG guidelines.
The result of our work is a fully functioning eCommerce mobile application with elegant designs and intuitive UX. It also meets all the requirements of the WCAG 2.2 at the AA level.
React Native technology has been used to build this mobile application. RN is a popular JavaScript-based mobile app framework that allows developers to construct natively rendered mobile apps for iOS and Android. The framework lets you create an application for various platforms by using the same codebase.
The app has been integrated with the eCommerce shop placed on the Magento platform. This platform is run and maintained by the client.
Another integration is the React-hook-form. It is a library that helps validate forms in React. React-hook-form is a minimal library without any other dependencies. It is performant and straightforward to use, requiring developers to write fewer lines of code than other form libraries.
Finally, the app has been integrated with a geolocation feature which allows us to track users’ localization and send them personalized push notifications. Typically, most geolocation services use network routing addresses or internal GPS devices to determine this location.
Geolocation is a device-specific API. It means that browsers or devices must support geolocation in order to use it through web applications
DevsData – your premium technology partner
DevsData is a boutique tech recruitment and software agency. Develop your software project with veteran engineers or scale up an in-house tech team of developers with relevant industry experience.
Free consultation with a software expert
🎧 Schedule a meeting
FEATURED IN


DevsData LLC is truly exceptional – their backend developers are some of the best I’ve ever worked with.”
Nicholas Johnson
Mentor at YC, serial entrepreneur


 Build your project with our veteran developers
Build your project with our veteran developers
 Explore the benefits of technology recruitment and tailor-made software
Explore the benefits of technology recruitment and tailor-made software
 Learn how to source skilled and experienced software developers
Learn how to source skilled and experienced software developers




Categories: Big data, data analytics | Software and technology | IT recruitment blog | IT in Poland | Content hub (blog)
