

Simple interview questions most candidates struggle with.

Javascript (JS) is a type of programming language most commonly used for web development (and recently also very popular for mobile development as well as on the server side). Javascript development enables a site to run dynamic content, animate images, control multimedia, communicate with the servers, process information, and more.
Typically, a Javascript developer would be working on the front-end part of the system but it is not unprecedented for Javascript to be used for back-end web applications development as mentioned above (especially with the tools like Node.js, Express, and PM2). In this way, the developer of this programming language could work as a full stack engineer (work on front-end, as well as on the back-end).
As you can see, no matter what business activity you are involved in, most probably sooner or later you will come across Javascript. Should you need to hire Javascript developer, this article will pass you all fundamental information.
Nowadays, hiring a well-versed JavaScript developer can be difficult. Indeed, there are many Javascript developers-specialists with years of experience on their CV, however, it could be that what they can offer simply is not suitable to meet the specific needs of your project.
Much like any job title, it takes a unique combination of skills, knowledge, passion, acumen, and attitude to stand out from the crowd of candidates. A hiring manager should be equipped with the right knowledge to determine who would be a good fit for this position of a Javascript developer, and should also ask opinions from other people from the web development team.
There are certain criteria that a potential Javascript developer should possess. A keen interest in learning and web development definitively should be on the checklist. The tech industry is known for its rapid development and it is no trifling matter to keep up with the changes that happen yearly, or even monthly.
Not just freelance Javascript developers, but any engineers, in general, to be hired should have a learning and growth mindset. The right candidate should always be on top of the tech news. They either read about these on the technical news sites/blogs, listen to podcasts, watch videos, and are able to test some of the new tech themselves.
Ask the candidate for a Javascript developer about their new sources. Some example websites about JavaScript news are medium.com, changelog.com and famously – hackernews.

A JavaScript developer should also be familiar with JavaScript frameworks which are absolutely required to master the language.
The technical questions you ask in the interview process are just as important as the tests and exercises that will be given to the potential freelance Javascript developer. These questions will determine whether or not the Javascript developer has the qualities you are looking for.
It is always arguable how important knowledge questions are during the interview as nowadays, on a daily basis, the answer can be easily found on Google or StackOverflow, but we genuinely think that strong freelance Javascript developers should possess a deep, fundamental understanding of a technology he/she uses.
Similar things go for testing for problem-solving skills. While the knowledge of algorithms and data structures indeed is not crucial for many simple projects like standard web or mobile apps, the ability to solve complex technical challenges, quickly and correctly, along with a broad system understanding of the interconnected elements is a must in our view.
Taking the above into account, let’s now take a look at challenging Javascript development questions. When you want to hire Javascript developer, we suggest posing them during an interview for the position of Javascript developer to find out if a candidate really possesses a deep understanding of this programming language and web development.
Anonymous functions are also called arrow functions. It is a function without a name. The most typical use is to pass them as an argument to another function or used to construct the result of a higher-order function that needs to return a function. If it is only used one at a limited number of times, an anonymous function may be syntactically lighter than using a name.
DevsData in the news.
Generator functions allow defining an iterative algorithm by writing a single function whose execution is not continuous. They are written using the function* syntax.
When called, the generator does not execute their code, they return a special type of iterator, called a generator. When a value is consumed by calling the generator’s next method, the Generator function executes until it encounters the yield keyword.
The function can be called as many times as desired and returns a new Generator each time. Each generator may only be iterated once.
It’s always pass-by-value, but for objects, the value of the variable is a reference. Because of this, when you pass an object and change its members, those changes persist outside of the function. This makes it look like pass-by-reference. But if you actually change the value of the object variable you will see that the change does not persist, proving it’s really pass-by-value.
Example:
function change(a, b, c)
{
a = a * 10;
b.item = “changed”;
c = {item: “changed”};
}
var num = 10;
var obj1 = {item: “unchanged”};
var obj2 = {item: “unchanged”};
change(num, obj1, obj2);
console.log(num);
console.log(obj1.item);
console.log(obj2.item);
Output:
10
changed
unchanged
Event bubbling is when an event will traverse from the most inner nested HTML element and move up the DOM hierarchy until it arrives at the element which listens for the event. It starts from the deepest element to its parents, then all its ancestors which are on the way from the bottom to top.
We can add an event listener to root a level element such as HTML or body, the events will bubble until then.
.forEach
.map()
The main difference between .forEach and .map() is that .map() returns a new array. If you need the result, but do not wish to mutate the original array, .map() s the clear choice. If you simply need to iterate over an array, .forEach is a fine choice.
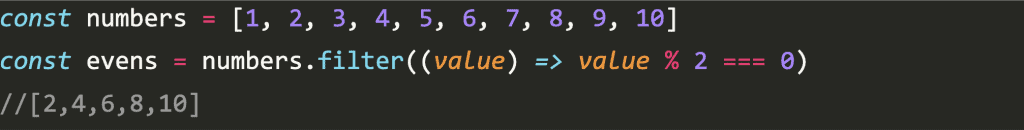
Array.filter is a method, which returns an array (based on an array, which calls the method) with values that pass a test, provided by a callback function. Here is an example:

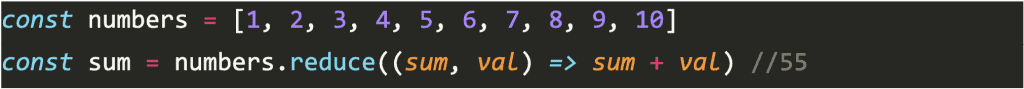
Array.reduce is a method that returns a single value (based on a calling array), determined by reducer function. Here is a simple example, that shows counting a sum of elements in an array:

The negative infinity is a constant value that is used to represent a value that is the lowest available. This means that no other number is lesser than this value. It can be generated using a self-made function or by an arithmetic operation. JS shows negative infinity as value as “-Infinity”. Retail/e-commerce Construction Pharmaceutical Telecom Financial services, Media &
Cross-industry expertise
Over the years, we've accumulated expertise in building software and conducting recruitment processes for various domains. Below are six industries in which we have particularly strong knowledge.
hedge funds
entertainment
In ES6 ‘let’ and ‘const’ are hoisted (like ‘var’, ‘class’ and ‘function’), but there is a period between entering scope and being declared where they cannot be accessed. This period is the temporal dead zone (TDZ).
//console.log(aLet) //would throw ReferenceError
let alLet; console.log(aLet); // undefined
aLet = 5;
console.log(aLet); // 5
In this example, the Temporal Dead Zone ends when ‘aLet’ is declared, rather than assigned.
It is an object which can be returned synchronously from an asynchronous function. They are easy to manage when dealing with multiple asynchronous operations where callbacks can create callback hell leading to unmanageable code.
Prior to promises events and callback functions were used but they had limited functionalities and created unmanageable code. Multiple callback functions would create callback hell that leads to unmanageable code. Events were not good at handling asynchronous operations.
Promises are the ideal choice for handling asynchronous operations in the simplest manner. They can handle multiple asynchronous operations easily and provide better error handling than callbacks and events. A promise may be in one of three possible states: pending, fulfilled or pending. Users can attach callbacks to handle the fulfilled value or the reason for rejection.
Advantages of using promises:
Hoisting is the concept in which Javascript, by default, moves all declarations to the top of the current scope. As such, a variable can be used before it has been declared. Note that Javascript only hoists declarations and not initializations.
Do you have IT recruitment needs?
The expression will be evaluated to true since NULL will be treated as any other undefined variable.

The main difference between “==” and “===” operator is that formerly compares variable by making type correction e.g. if you compare a number with a string with numeric literal, == allows that, but === doesn’t allow that, because it not only checks the value but also a type of two variables. If two variables are not of the same type “===” return false, while “==” return true.
The main difference is the scoping rules. Variables declared by var keyword are scoped to the immediate function body while let variables are scoped to the immediate enclosing block denoted by brackets. The reason why the let keyword was introduced to the language was the function scope is confusing and was one of the main sources of bugs.
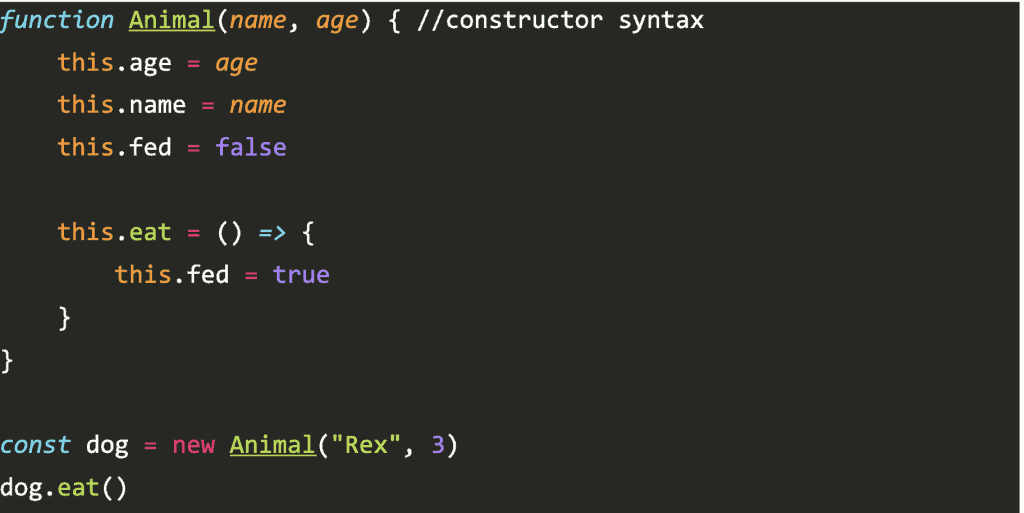
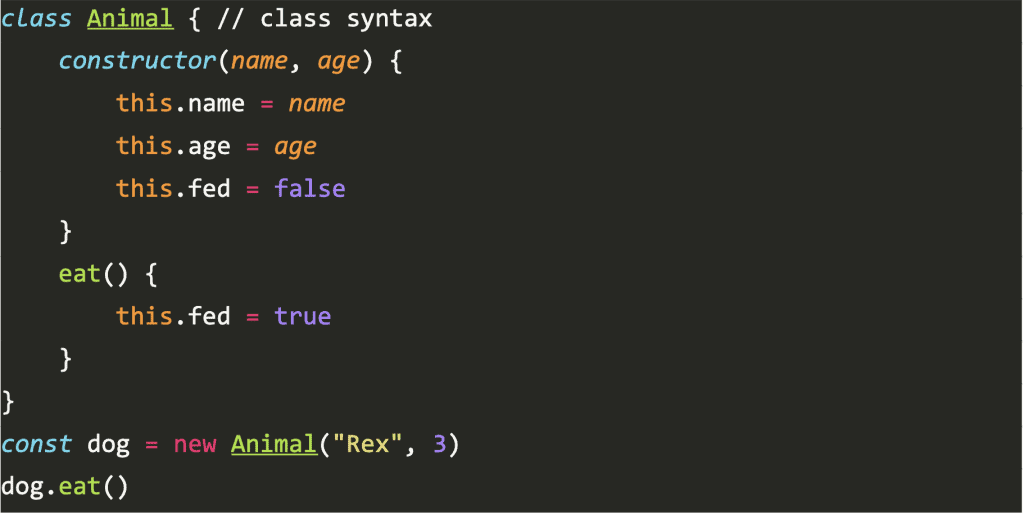
Before classes had appeared in Javascript, developers were using a specific type of function called “constructor”. However, nowadays developers use classes to define types of objects. The difference between those two syntaxes can be seen below: For demanding clients Enterprise application Mobile apps Big Data and Data Tech recruitment


Class syntax is used more often, because it is more clear. But under the hood class syntax works the same as constructor syntax. It is a type of “sugar-code” for constructor syntax.
Wide range of technology services
development
Analytics
services
At first sight, it may seem that const means the same thing as in other languages like C++, Java etc. where it means “a constant value”. However, in JS it means something slightly different. Const means you cannot overwrite the variable, but it still lets you change something within it.
So if a const variable is an object, values of its attributes still can be changed. Similar situation occurs for arrays, where you can change values of their elements.
This is an increasingly common practice, employed by many popular JavaScript libraries (jQuery, Node.js, etc.). This technique creates a closure around the entire contents of the file which, perhaps most importantly, creates a private namespace and thereby helps avoid potential name clashes between different JavaScript modules and libraries.
Another feature of this technique is to allow for an easily referenceable (presumably shorter) alias for a global variable. This is often used, for example, in jQuery plugins. jQuery allows you to disable the $ reference to the jQuery namespace, using jQuery.noConflict(). If this has been done, your code can still use $ employing this closure technique, as follows:
(function($) { /* jQuery plugin code referencing $ */ } )(jQuery);
The purpose of “use strict” is to indicate that the code should be executed in “strict mode”.With strict mode, you can not, for example, use undeclared variables. Strict mode makes it easier to write “secure”.
As an example, in normal JavaScript, mistyping a variable name creates a new global variable. In strict mode, this will throw an error, making it impossible to accidentally create a global variable. In strict mode, any assignment to a non-writable property, a getter-only property, a non-existing property, a non-existing variable, or a non-existing object, will throw an error.
A closure is an inner function that has access to the variables in the outer (enclosing) function’s scope chain. The closure has access to variables in three scopes; specifically: variables in its own scope, variables in the enclosing function’s scope, and global variables.
The most important thing to understand is that a function object does not have a fixed ‘this’ value — the value of ‘this’ changes depending on how the function is called. We say that a function is invoked with some particular ‘this’ value – the ‘this’ value is determined at invocation time, not definition time.
These are some of the examples of very basic questions that can help you hire a Javascript developer. We often ask them at DevsData. However, as our experience shows that unfortunately, even the seasoned Javascript developers sometimes fail to possess a deep understanding of the programming languages they use.
But once again, we cannot emphasize enough that a good recruitment process should also test for many other traits and skills than just knowledge of programming languages. Hopefully, if you want to hire a full-stack developer, a Javascript developer or you are a Javascript developer yourself, the above examples will help you prepare for your upcoming interview, either as an interviewer, or interviewee.

If you need help to hire Javascript developers, or hire a professional full stack, front-end or back-end software engineer, or want to develop a technology project, reach out to us at DevsData.
DevsData LLC is an IT consulting and recruitment agency based in New York City and Europe. Equipped with Google-level engineers, we have the skills, experience, and resources to build complex, personalized systems to grow your financial business. Contact us today.
Frequently asked questions (FAQ)
DevsData – your premium technology partner
DevsData is a boutique tech recruitment and software agency. Develop your software project with veteran engineers or scale up an in-house tech team of developers with relevant industry experience.
Free consultation with a software expert
🎧 Schedule a meeting
FEATURED IN


DevsData LLC is truly exceptional – their backend developers are some of the best I’ve ever worked with.”
Nicholas Johnson
Mentor at YC, serial entrepreneur


 Build your project with our veteran developers
Build your project with our veteran developers
 Explore the benefits of technology recruitment and tailor-made software
Explore the benefits of technology recruitment and tailor-made software
 Learn how to source skilled and experienced software developers
Learn how to source skilled and experienced software developers




Categories: Big data, data analytics | Software and technology | IT recruitment blog | IT in Poland | Content hub (blog)
