

Enkla intervjufrågor som de flesta kandidater kämpar med.

Allt vi ser i det digitala perspektivet, från Webbplatser och fullfjädrade webbapplikationer till mobiltelefonapplikationer och widgets som vi använder dagligen, använder alla ett gemensamt språk för webbutveckling som bara de skickliga och passionerade förstår – det är Javascript.
Javascript (JS) är en typ av programmeringsspråk som oftast används för webbutveckling (och på senare tid även mycket populärt för mobilutveckling samt på serversidan). Javascript-utveckling gör det möjligt för en webbplats att köra dynamiskt innehåll, animera bilder, styra multimedia, kommunicera med servrarna, bearbeta information och mycket mer.
Vanligtvis arbetar en Javascript-utvecklare med frontend-delen av systemet, men det är inte ovanligt att Javascript används för utveckling av backend-webbapplikationer som nämnts ovan (särskilt med verktyg som Node.js, Express och PM2). På detta sätt kan utvecklaren av detta programmeringsspråk arbeta som en full stack-ingenjör (arbeta på front-end, såväl som på back-end).
Som du kan se, oavsett vilken affärsverksamhet du är involverad i, kommer du troligen förr eller senare att stöta på Javascript. Om du behöver anställa Javascript-utvecklare kommer den här artikeln att ge dig all grundläggande information.
Numera kan det vara svårt att anställa en välutbildad Javascript-utvecklare. Det finns visserligen många Javascript-utvecklare med många års erfarenhet på sitt CV, men det kan hända att det de kan erbjuda helt enkelt inte är lämpligt för att möta de specifika behoven i ditt projekt.
Precis som för alla andra jobbtitlar krävs det en unik kombination av färdigheter, kunskap, passion, skarpsinne och attityd för att sticka ut från mängden av kandidater. En rekryterande chef bör vara utrustad med rätt kunskap för att avgöra vem som skulle passa bra för tjänsten som Javascript-utvecklare, och bör också be om åsikter från andra personer i webbutvecklingsteamet.
Det finns vissa kriterier som en potentiell Javascript-utvecklare bör besitta. Ett brinnande intresse för lärande och webbutveckling bör definitivt finnas med på checklistan. Teknikbranschen är känd för sin snabba utveckling och det är ingen liten sak att hålla jämna steg med de förändringar som sker varje år, eller till och med varje månad.
Inte bara frilansande Javascript-utvecklare, utan alla ingenjörer i allmänhet, som ska anställas bör ha ett lärande och tillväxtinriktat tankesätt. Rätt kandidat bör alltid vara på toppen av de tekniska nyheterna. De läser antingen om dessa på tekniska nyhetssajter/bloggar, lyssnar på podcasts, tittar på videor och kan testa en del av den nya tekniken själva.
Fråga kandidaten för en Javascript-utvecklare om deras nya källor. Några exempel på Webbplatser om JavaScript-nyheter är medium.com, changelog.com och som bekant – hackernews.

Det krävs en unik kombination av färdigheter, kunskap, passion och attityd för att sticka ut från mängden av kandidater.
De tekniska frågor som du ställer under intervjun är lika viktiga som de tester och övningar som den potentiella frilansande Javascript-utvecklaren får göra. Dessa frågor kommer att avgöra om Javascript-utvecklaren har de egenskaper som du letar efter.
Det går alltid att diskutera hur viktiga kunskapsfrågor är under intervjun eftersom svaret idag, på daglig basis, lätt kan hittas på Google eller StackOverflow, men vi tycker verkligen att starka frilansande Javascript-utvecklare bör ha en djup, grundläggande förståelse för en teknik som han/hon använder.
Liknande saker gäller för testning av problemlösningsförmåga. Även om kunskapen om algoritmer och datastrukturer inte är avgörande för många enkla projekt som vanliga webb- eller mobilappar, är förmågan att lösa komplexa tekniska utmaningar, snabbt och korrekt, tillsammans med en bred systemförståelse för de sammankopplade elementen ett måste enligt vår uppfattning.
Med hänsyn till ovanstående ska vi nu ta en titt på utmanande frågor om Javascript-utveckling. När du vill anställa en Javascript-utvecklare föreslår vi att du ställer dem under en intervju för tjänsten som Javascript-utvecklare för att ta reda på om en kandidat verkligen har en djup förståelse för detta programmeringsspråk och webbutveckling.
Anonyma funktioner kallas också pilfunktioner. Det är en funktion utan namn. Den mest typiska användningen är att skicka dem som ett argument till en annan funktion eller användas för att konstruera resultatet av en högre ordningsfunktion som behöver returnera en funktion. Om den bara används en gång vid ett begränsat antal tillfällen kan en anonym funktion vara syntaktiskt lättare än att använda ett namn.
DevsData in the news.
Generatorfunktioner gör det möjligt att definiera en iterativ algoritm genom att skriva en enda funktion vars exekvering inte är kontinuerlig. De skrivs med hjälp av syntaxen function*.
När generatorn anropas exekverar den inte sin kod, utan returnerar en speciell typ av iterator, kallad generator. När ett värde konsumeras genom anrop av generatorns nästa metod, exekveras Generator-funktionen tills den stöter på nyckelordet yield.
Funktionen kan anropas så många gånger som önskas och returnerar en ny generator varje gång. Varje generator får bara itereras en gång.
Det är alltid pass-by-value, men för objekt är variabelns värde en referens. På grund av detta, när du passerar ett objekt och ändrar dess medlemmar, kvarstår dessa ändringar utanför funktionen. Detta får det att se ut som pass-by-reference. Men om du faktiskt ändrar värdet på objektvariabeln kommer du att se att ändringen inte kvarstår, vilket bevisar att det verkligen är pass-by-value.
Exempel på detta:
function change(a, b, c)
{
a = a * 10;
b.item = ”changed”;
c = {item: ”changed”};
}
var num = 10;
var obj1 = {item: ”unchanged”};
var obj2 = {item: ”unchanged”};
change(num, obj1, obj2);
console.log(num);
console.log(obj1.item);
console.log(obj2.item);
Utmatning:
10
changed
unchanged
Händelsebubbling är när en händelse kommer att korsa från det innersta kapslade HTML-elementet och flytta upp DOM-hierarkin tills den kommer fram till det element som lyssnar på händelsen. Det börjar från det djupaste elementet till dess föräldrar, sedan alla dess förfäder som är på väg från botten till toppen.
Vi kan lägga till en händelselyssnare till roten av ett nivåelement som HTML eller body, händelserna kommer att bubbla fram till dess.
.forEach
.map()
Den största skillnaden mellan .forEach och .map() är att .map() returnerar en ny array. Om du behöver resultatet, men inte vill ändra den ursprungliga matrisen, är .map() det självklara valet. Om du bara behöver iterera över en array är .forEach ett bra val.
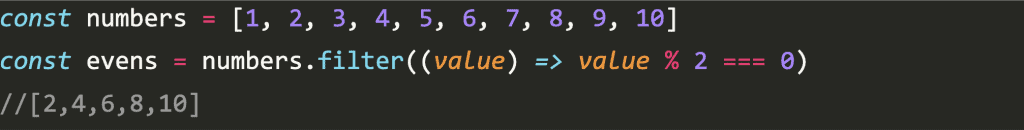
Array.filter är en metod som returnerar en array (baserad på en array, som anropar metoden) med värden som klarar ett test, som tillhandahålls av en callback-funktion. Här är ett exempel:

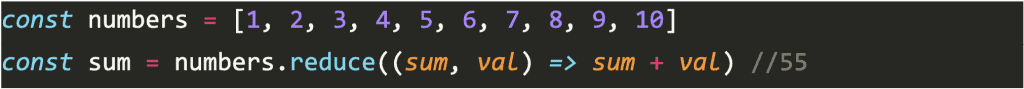
Array.reduce är en metod som returnerar ett enda värde (baserat på en anropande array), bestämt av reduceringsfunktionen. Här är ett enkelt exempel som visar hur man räknar en summa av element i en array:

Den negativa oändligheten är ett konstant värde som används för att representera ett värde som är det lägsta tillgängliga. Detta innebär att inget annat tal är mindre än detta värde. Det kan genereras med hjälp av en egentillverkad funktion eller genom en aritmetisk operation. JS visar negativ oändlighet som värde som ”-Infinity”. Retail/e-commerce Construction Pharmaceutical Telecom Financial services, Media &
Cross-industry expertise
Over the years, we've accumulated expertise in building software and conducting recruitment processes for various domains. Below are six industries in which we have particularly strong knowledge.
hedge funds
entertainment
I ES6 är ’let’ och ’const’ upphöjda (som ’var’, ’class’ och ’function’), men det finns en period mellan att de kommer in i omfattningen och deklareras där de inte kan nås. Denna period är den temporala döda zonen (TDZ).
//console.log(aLet) //skulle ge ReferenceError
let alLet; console.log(aLet); // undefined
aLet = 5;
console.log(aLet); // 5
I det här exemplet upphör den temporala dödzonen när ”aLet” deklareras i stället för att tilldelas.
Det är ett objekt som kan returneras synkront från en asynkron funktion. De är lätta att hantera när man har att göra med flera asynkrona operationer där callbacks kan skapa ett callback-helvete som leder till ohanterlig kod.
Före promises användes events och callback-funktioner, men de hade begränsade funktioner och skapade ohanterlig kod. Flera callback-funktioner skulle skapa ett callback-helvete som leder till ohanterlig kod. Händelser var inte bra på att hantera asynkrona operationer.
Promises är det perfekta valet för att hantera asynkrona operationer på det enklaste sättet. De kan enkelt hantera flera asynkrona operationer och ger bättre felhantering än callbacks och events. Ett löfte kan vara i ett av tre möjliga tillstånd: väntande, uppfyllt eller väntande. Användare kan bifoga callbacks för att hantera det uppfyllda värdet eller orsaken till avslaget.
Fördelar med att använda promises:
Hoisting är ett koncept där Javascript, som standard, flyttar alla deklarationer till toppen av det aktuella omfånget. På så sätt kan en variabel användas innan den har deklarerats. Notera att Javascript endast hoistar deklarationer och inte initialiseringar.
Har du behov av IT-rekrytering?
Uttrycket kommer att utvärderas till sant eftersom NULL kommer att behandlas som vilken annan odefinierad variabel som helst.

Den största skillnaden mellan operatörerna ”==” och ”===” är att den förstnämnda jämför variabler genom att göra en typkorrigering, t.ex. om du jämför ett tal med en sträng med numerisk bokstav, tillåter == det, men === tillåter inte det, eftersom det inte bara kontrollerar värdet utan också en typ av två variabler. Om två variabler inte är av samma typ returnerar ”===” falskt, medan ”==” returnerar sant.
Den största skillnaden är scoping-reglerna. Variabler som deklareras med nyckelordet var är scoped till den omedelbara funktionskroppen medan let-variabler är scoped till det omedelbara omslutande blocket som anges med parenteser. Anledningen till att nyckelordet let introducerades i språket var att funktionsomfånget är förvirrande och var en av de viktigaste källorna till buggar.
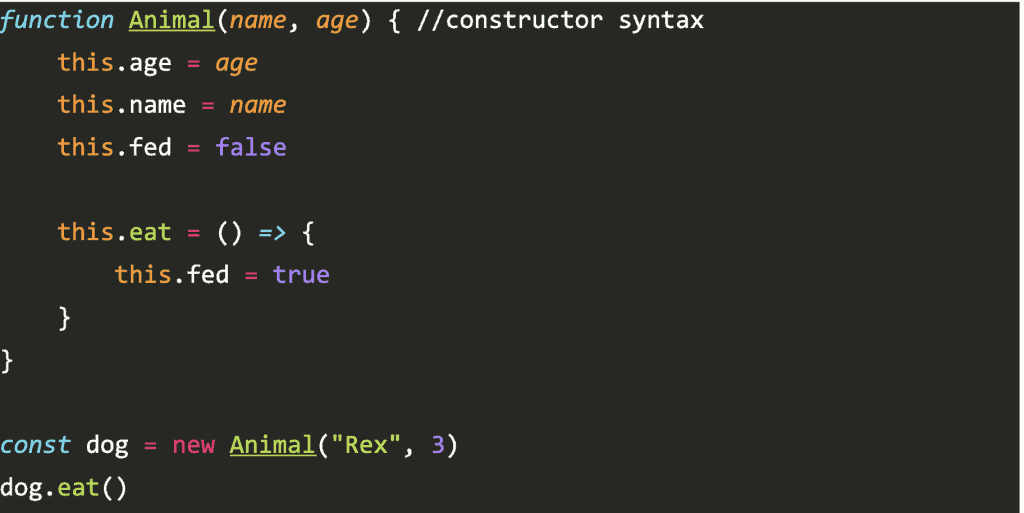
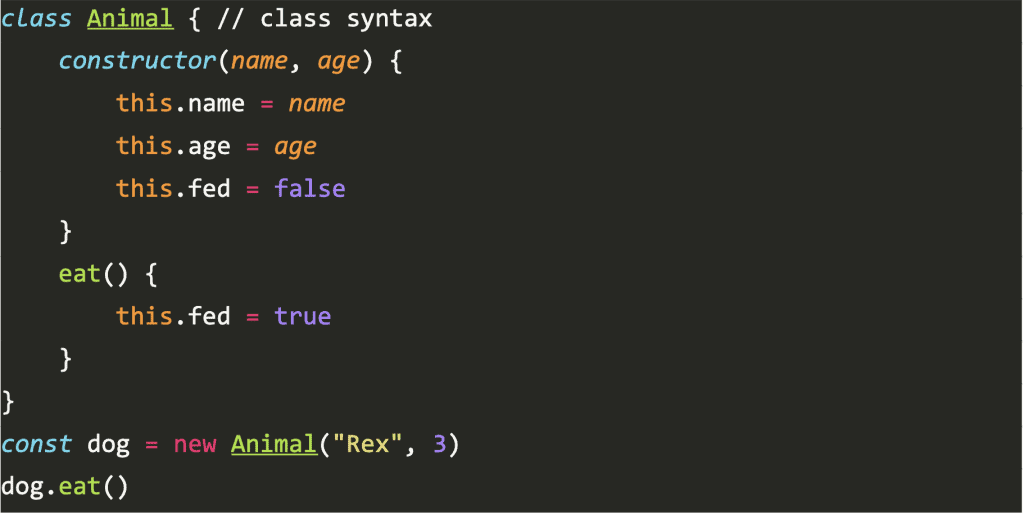
Innan klasser dök upp i Javascript använde utvecklare en specifik typ av funktion som kallas ”constructor”. Numera använder dock utvecklare klasser för att definiera typer av objekt. Skillnaden mellan dessa två syntaxer kan ses nedan: For demanding clients Enterprise application Mobile apps Big Data and Data Tech recruitment


Klassyntax används oftare, eftersom den är tydligare. Men under huven fungerar klassyntax på samma sätt som konstruktörs syntax. Det är en typ av ”sockerkod” för konstruktörssyntax.
Wide range of technology services
development
Analytics
services
Vid första anblicken kan det tyckas att const betyder samma sak som i andra språk som C++, Java etc. där det betyder ”ett konstant värde”. I JS betyder det dock något lite annorlunda. Const betyder att du inte kan skriva över variabeln, men det låter dig fortfarande ändra något inom den.
Så om en const-variabel är ett objekt kan värdena på dess attribut fortfarande ändras. Liknande situation uppstår för arrayer, där du kan ändra värden på deras element.
Detta är en allt vanligare metod som används av många populära JavaScript-bibliotek (jQuery, Node.js, etc.). Denna teknik skapar en stängning runt hela innehållet i filen, vilket kanske är viktigast, skapar ett privat namnområde och därmed hjälper till att undvika potentiella namnkollisioner mellan olika JavaScript-moduler och bibliotek.
En annan egenskap hos denna teknik är att den ger möjlighet till ett lätt refererbart (förmodligen kortare) alias för en global variabel. Detta används ofta, till exempel i jQuery-plugins. jQuery låter dig inaktivera $-referensen till jQuery-namnområdet med hjälp av jQuery.noConflict(). Om detta har gjorts kan din kod fortfarande använda $ med hjälp av denna stängningsteknik, enligt följande:
(function($) { /* jQuery-plugin-kod som refererar till $ */ } )(jQuery);
Syftet med ”use strict” är att ange att koden ska köras i ”strict mode”, dvs. i strikt läge kan du t.ex. inte använda odeklarerade variabler. Strikt läge gör det lättare att skriva ”säkert”.
Som ett exempel, i normal JavaScript skapar felskrivning av ett variabelnamn en ny global variabel. I strikt läge kommer detta att ge ett felmeddelande, vilket gör det omöjligt att av misstag skapa en global variabel. I strikt läge kommer varje tilldelning till en icke skrivbar egenskap, en egenskap som endast kan hämtas, en icke-existerande egenskap, en icke-existerande variabel eller ett icke-exi sterande objekt att leda till ett fel.
En closure är en inre funktion som har tillgång till variablerna i den yttre (inneslutande) funktionens scope-kedja. Closure har tillgång till variabler i tre scope, nämligen: variabler i sitt eget scope, variabler i den omslutande funktionens scope och globala variabler.
Det viktigaste att förstå är att ett funktionsobjekt inte har ett fast ”this”-värde – värdet på ”this” ändras beroende på hur funktionen anropas. Vi säger att en funktion anropas med ett visst ”this”-värde – ”this”-värdet bestäms vid anropstillfället, inte vid definitionstillfället.
Det här är några av exemplen på mycket grundläggande frågor som kan hjälpa dig att anställa en Javascript-utvecklare. Vi ställer dem ofta på DevsData. Men vår erfarenhet visar att även erfarna Javascript-utvecklare ibland misslyckas med att ha en djup förståelse för de programmeringsspråk de använder.
Men än en gång kan vi inte nog betona att en bra rekryteringsprocess också bör testa för många andra egenskaper och färdigheter än bara kunskap om programmeringsspråk. Om du vill anställa en fullstack-utvecklare, en Javascript-utvecklare eller om du själv är Javascript-utvecklare, kommer exemplen ovan förhoppningsvis att hjälpa dig att förbereda dig inför din kommande intervju, antingen som intervjuare eller som intervjuad.

Om du behöver hjälp med att anställa Javascript-utvecklare, eller anställa en professionell full stack, front-end eller back-end programvaruingenjör, eller vill utveckla ett teknikprojekt, kontakta oss på DevsData.
DevsData LLC är en IT-konsult- och rekryteringsbyrå baserad i New York City och Europa. Utrustad med ingenjörer på Google-nivå har vi kompetens, erfarenhet och resurser för att bygga komplexa, personliga system för att växa din finansiella verksamhet. Kontakta oss idag.
Vanliga frågor & svar (FAQ)
DevsData – your premium technology partner
DevsData is a boutique tech recruitment and software agency. Develop your software project with veteran engineers or scale up an in-house tech team of developers with relevant industry experience.
Free consultation with a software expert
🎧 Schedule a meeting
FEATURED IN


DevsData LLC is truly exceptional – their backend developers are some of the best I’ve ever worked with.”
Nicholas Johnson
Mentor at YC, serial entrepreneur


 Build your project with our veteran developers
Build your project with our veteran developers
 Explore the benefits of technology recruitment and tailor-made software
Explore the benefits of technology recruitment and tailor-made software
 Learn how to source skilled and experienced software developers
Learn how to source skilled and experienced software developers




Categories: Big data, data analytics | Software and technology | IT recruitment blog | IT in Poland | Content hub (blog)
